Did you ever need to use the Elementor tabs widget (or Tabs), and needed to center the tabs, but did not find these options in the widget? (unfortunately this option does not even exist in the Widget).
Yeah, you’re not the only one. I have received this doubts on social networks and through our consultancy. So, without much fanfare, let’s get the solution!
How to center the tabs?
It’s simple, you’ll need to use CSS code that can be inserted into the Elementor widget itself (if you’re using the PRO version) or the CSS editor for your theme.
.elementor-tabs-wrapper {
display: flex;
justify-content: center;
}
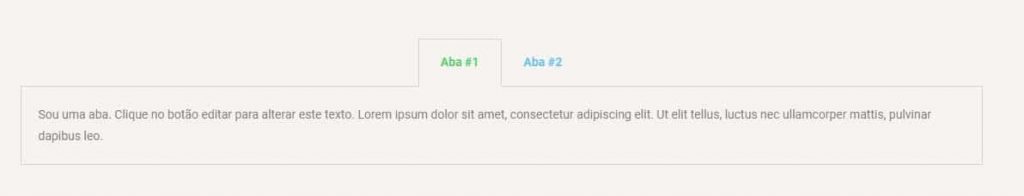
Ready, the result will be this:

I hope that you enjoyed.
Do you like the post? Please, leave your comment!


17 Responses
Thanks man! What a very easy fix to implement 🙂
Your welcome!
Thank you!
Your welcome!
Works great! Thanks!
Your welcome!
Brilliant, thank you!
Your welcome!
Thanks man! Life saver!!
Your welcome!
great information! thanks,
BTW, how to set the active tab title with a underline, like nav menu?
I tried many ways, does not work well.
Thank you, you are the man man!!!
@Rodger
a:focus {
text-decoration: underline;
text-decoration-color: #306999;
}
a:hover {
text-decoration: underline;
text-decoration-color:#306999;
}
a:active {
text-decoration: underline;
text-decoration-color: #306999;
}
Thanks work perfect, 🙂 Look the result in my sister webpage, i used elementor and astra theme. : Yogurt Artesanal Manizales Magialac https://magialac.com
Check your spacings, check family colors combination based on your website, and background.
Is there a way to centre align the actual content as well?
Hello,
Is it possible to add the css without going Pro? It says in order to add css, I have to go Pro…
Yes, you can add the css direct on your theme custom CSS. Check on Appearance->customize and search for place to add Custom CSS.